
The Enigmatic Beauty of Dark Mode: A Hex Code Analysis of Spotify, Twitter, and Facebook's Dark Palettes | by Sahil | Bootcamp

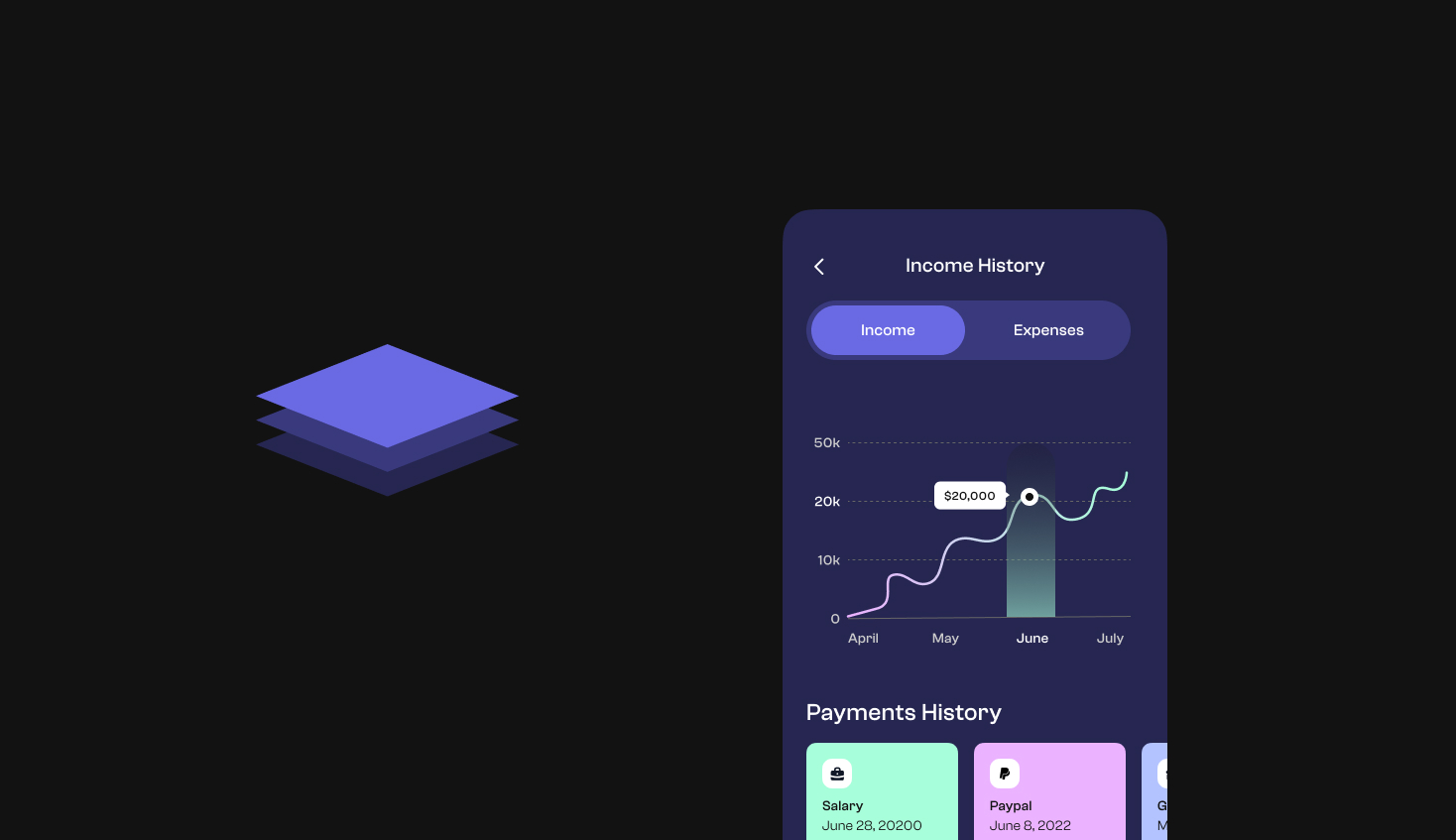
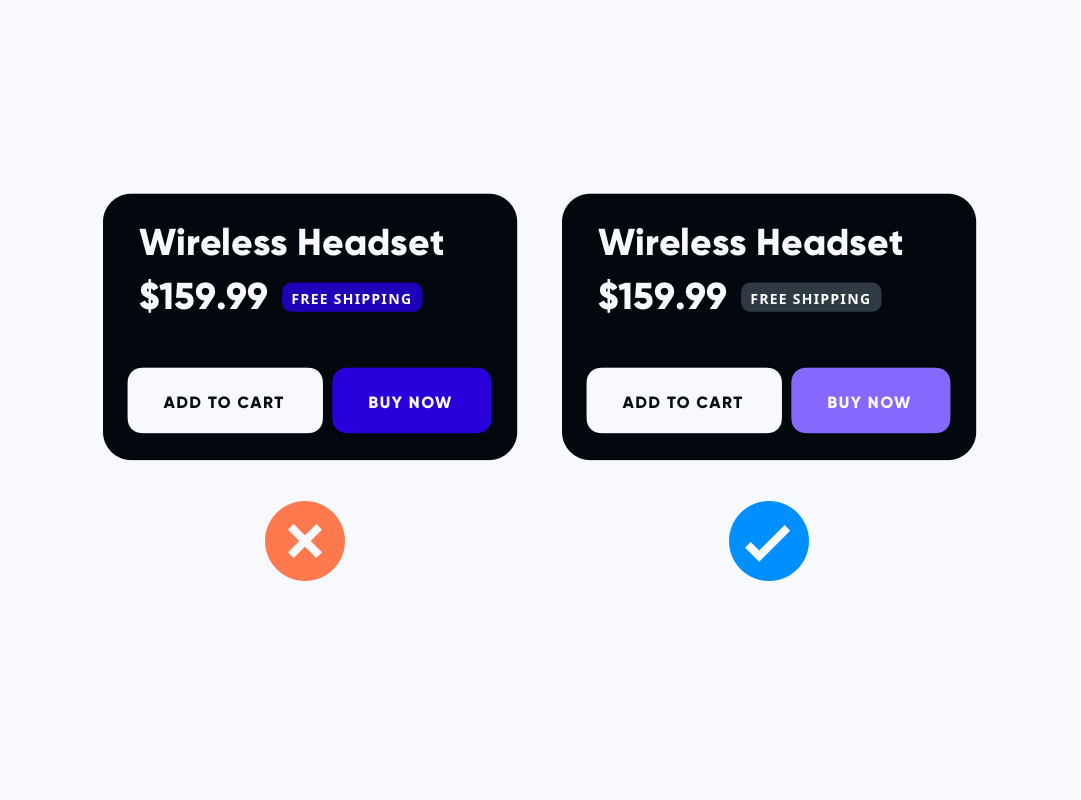
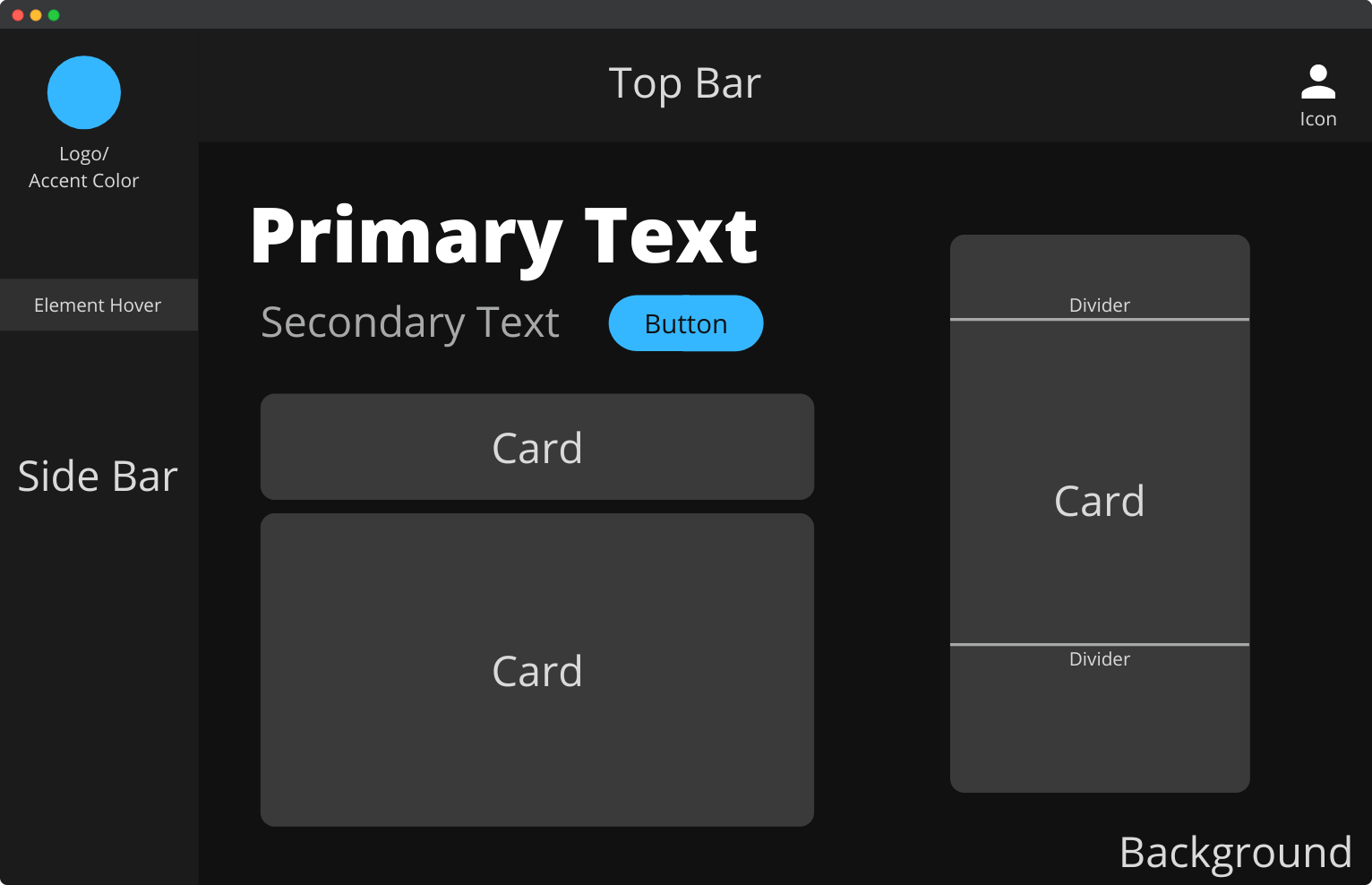
Mastering the Art of Dark UI Design: 9 Essential Principles and Techniques | by Dhananjay Mukerji | Muzli - Design Inspiration

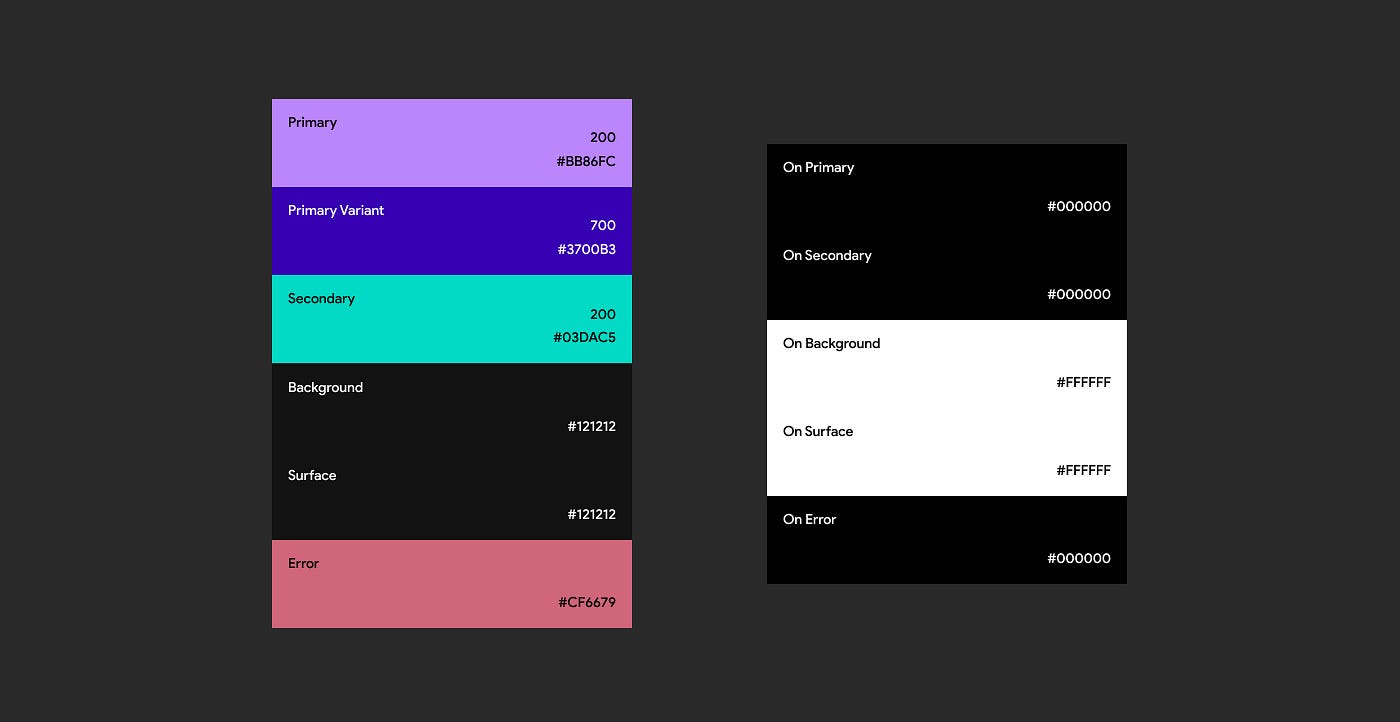
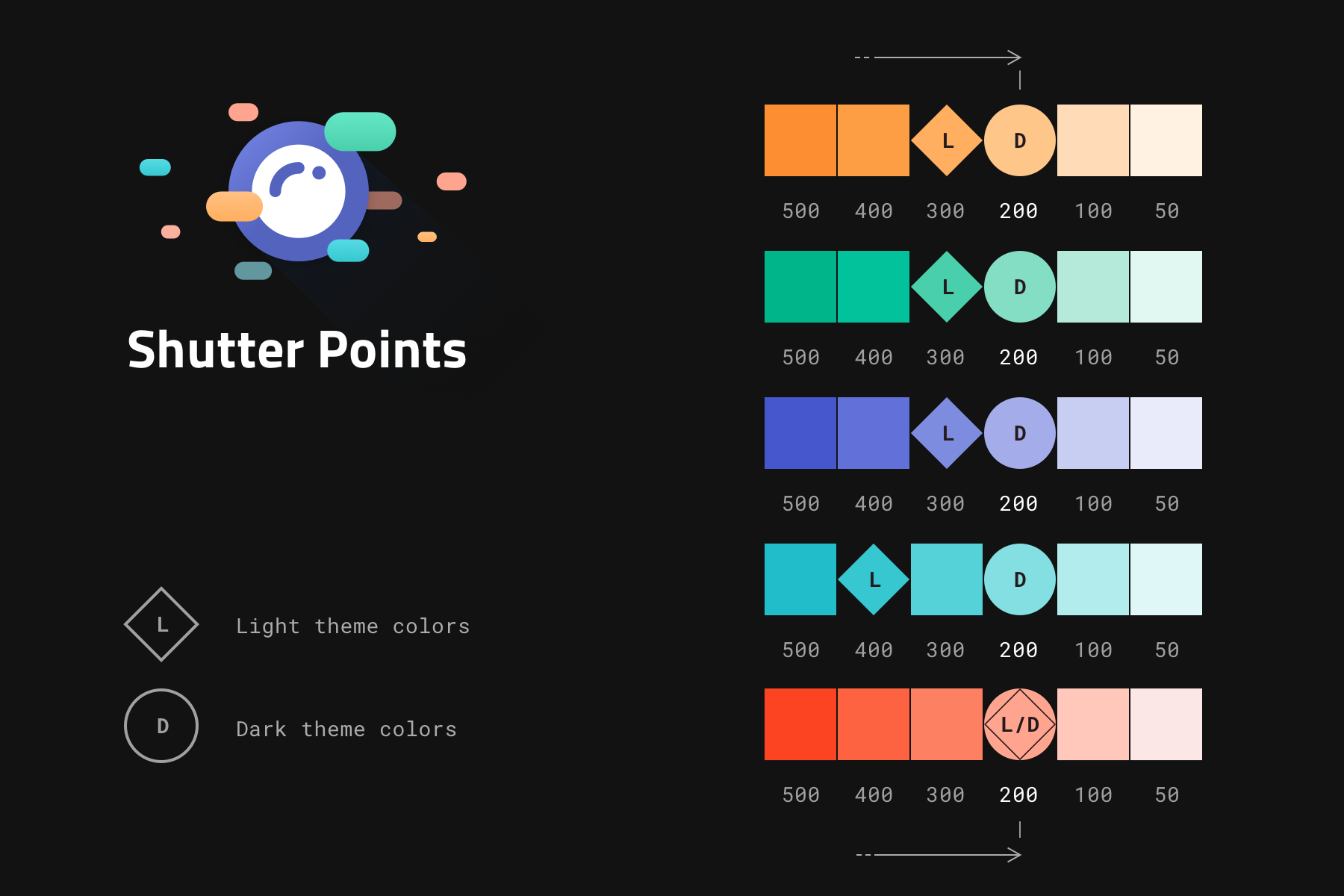
Design for the Dark Theme. Bringing the dark UI on Android apps | by Pierluigi Rufo | Snapp Mobile | Medium